いつの間にか公式SDKが出てたので触りました。
https://github.com/makenotion/notion-sdk-js
公式通りユーザー一覧を取るところまでやりました。ブロック単位の取得等もできるようです。
設定方法
nodeプロジェクトの作成、初期化、ライブラリのインストール
mkdir first-notion
cd first-notion/
npm init -y
npm i @notionhq/client
npm i dotenv
touch .env
code main.js
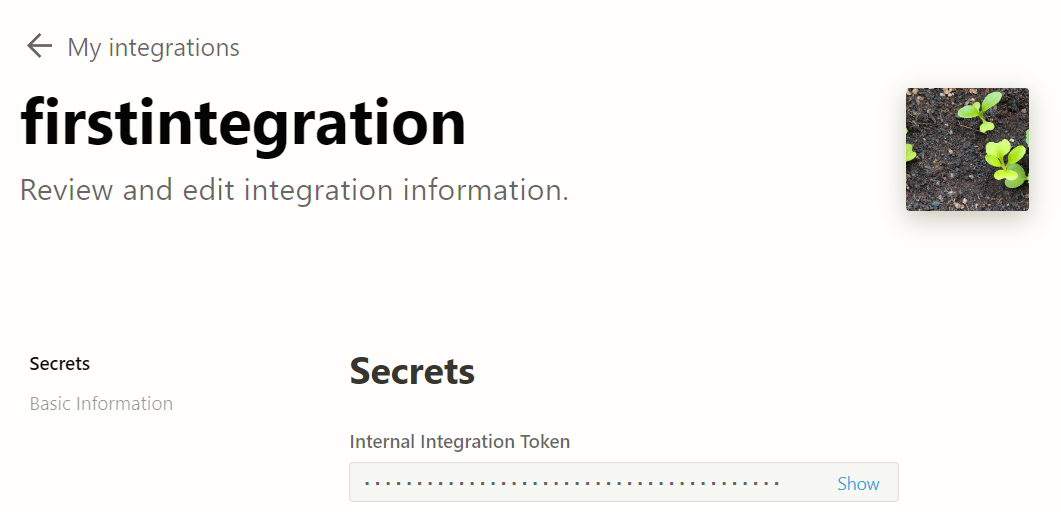
NOTION_TOKENの場所
integration一覧の、
https://www.notion.so/my-integrations
から
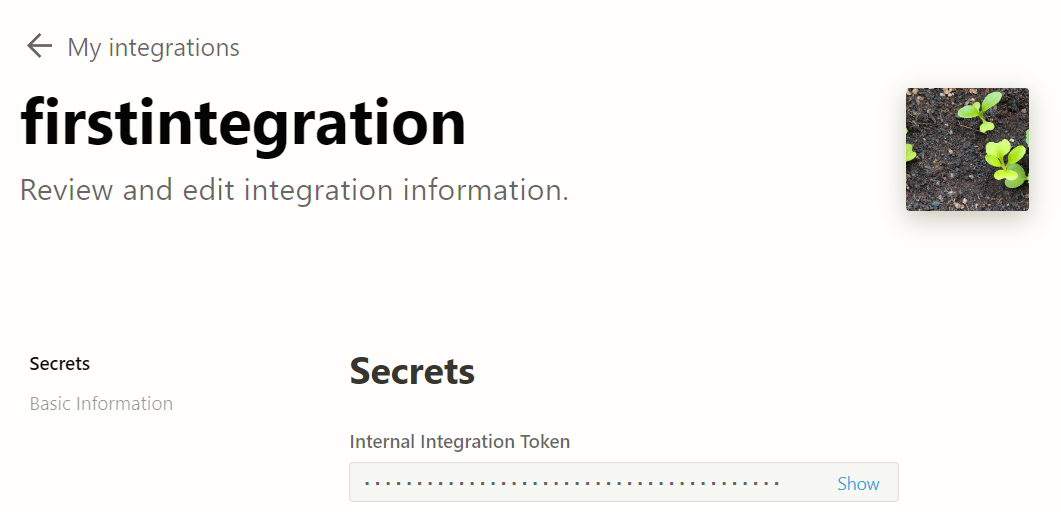
Internal Integration Tokenをコピーする

.envとmain.jsの中身
.env(Internal Integration Tokenを置く)
NOTION_TOKEN="secret_*****"
main.js
require("dotenv").config();
const { Client } = require("@notionhq/client");
// Initializing a client
const notion = new Client({
auth: process.env.NOTION_TOKEN,
});
(async () => {
const listUsersResponse = await notion.users.list({});
console.log(listUsersResponse);
})();
実行
node main.js
ユーザー一覧が取れました。botはtype:bot、人はtype:personのようです。
{
object: 'list',
results: [
{
object: 'user',
id: '****',
name: 'ユーザー名',
avatar_url: '****',
type: 'person',
person: [Object]
},
{
object: 'user',
id: '*****',
name: 'integration名',
avatar_url: '****',
type: 'bot',
bot: {}
},
{
object: 'user',
id: '****',
name: 'integration名',
avatar_url: null,
type: 'bot',
bot: [Object]
}
],
next_cursor: null,
has_more: false,
type: 'user',
user: {}
}
注意?
OfficialSDKは野良API使うときのtoken_v2だと認証できませんでした
旧API用のToken取得はChrome->F12->Application->Name:Value token_v2:[ここに表示される]
Find Your Notion Token
その他
NotionのGUI的な操作はこちらの方のYoutubeが非常に参考になるので勝手に見てます。
https://www.youtube.com/channel/UCMBoZr4HyLmDGyv5tIQ006g
「給与にこだわりのある方とは働きたくない」という人事の方の名言で有名になった株式会社ノースサンド様の方々がでがけた「そろそろNotion」という本を読んでみました。
Notionの概念(ブロック単位にする等)がまとまってて良いと思いましたが、タイトルでは初心者を釣っているので不評だろうなぁと思いました。個人的には良いと思いました。
(そもそも動的なものを本で説明するのが難しそうなので、本にするのすごいなぁと思いましたろいより)


金言