Yewプロジェクトの準備
cargo newで作る方法 Tutorial | Yew と、cargo new --libで作る方法 Getting Started | Yew がありますが、今回はcargo newで準備します
cargo install trunk rustup target add wasm32-unknown-unknown cargo new yew mui
Cargo.toml追記
yew = { version = "0.20", features = ["csr"] }
material-yew = { git = "https://github.com/ootoo1/material-yew.git", features = ["full"] }
src/main.rs編集
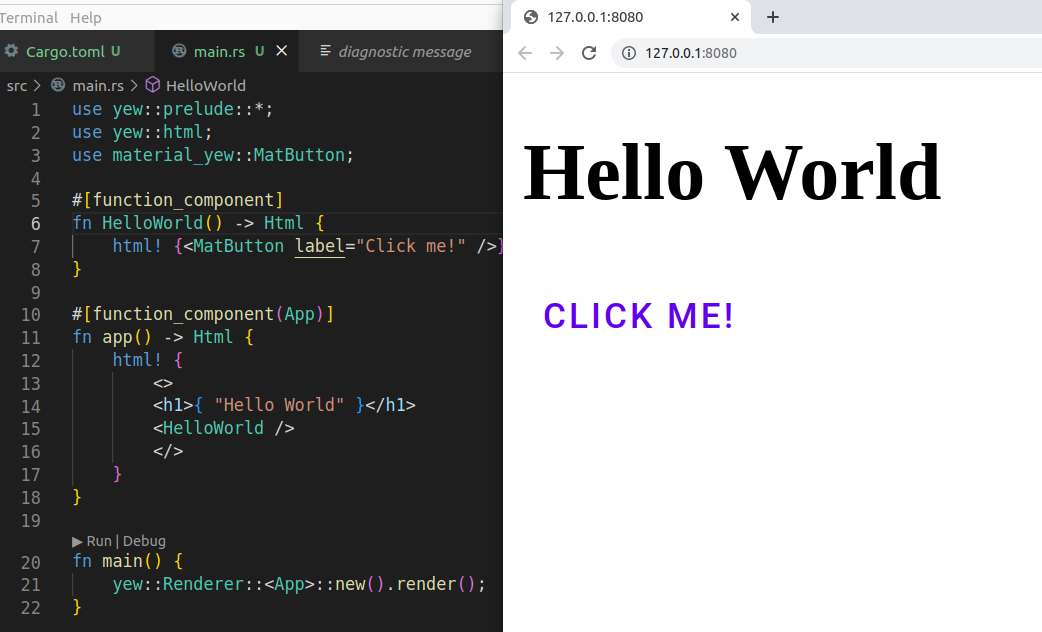
Click me!に対してMatButtonを充てる
use yew::prelude::*;
use yew::html;
use material_yew::MatButton;
#[function_component]
fn HelloWorld() -> Html {
html! {<MatButton label="Click me!" />}
}
#[function_component(App)]
fn app() -> Html {
html! {
<>
<h1>{ "Hello World" }</h1>
<HelloWorld />
</>
}
}
fn main() {
yew::Renderer::<App>::new().render();
}
index.html作成
<!DOCTYPE html>
<html lang="en">
<head> </head>
<body></body>
</html>
serve
trunk serve --open
MatButtonが反映されてる