背景
DB用のコンテナ立てて、接続したい方はDB用コンテナの通信が確立するまで待ってから接続するみたいなentrypointシコシコ書くのも疲れてきて、外部サービスに逃避したくなりました
depends_onでも起動順しか制御できず
docs.docker.com
while ! nc -z db 5432; do; sleep 0.1; doneみたいなことをして気合で解決してます
docker composeのオプションが進化してbooted_laterみたいなオプション生えてほしい
やったこと
①
Supabaseのコンソールで作成したテーブルをprismaでpullしてくる
=prisma/schema.jsonに作成したテーブル定義が生えることを確認する
②
index.tsxでprisma client生やしてテーブルの中身見る
①手順
1
ポチポチ部分
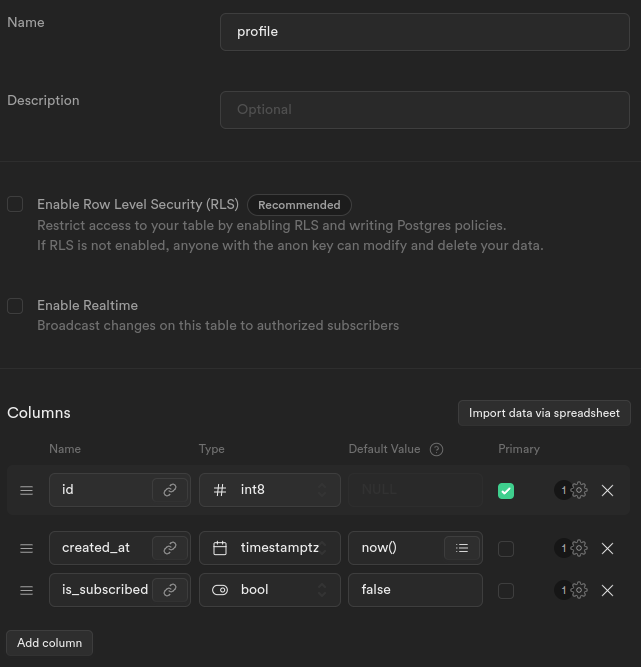
Supabaseいってテーブル作っときます
 profileという名前でテーブル作成しました
profileという名前でテーブル作成しました
2
ターミナル
npm i -D prisma npx prisma init
3
.envが生えて
DATABASE_URL="postgresql://johndoe:randompassword@localhost:5432/mydb?schema=public"
となってるのでこれを書き換えます, Supabase->Settings->Databaseに行くと, Database name, Password, Host, Port, Useが書いてあるのでそれにしたがって置換します
DATABASE_URL="postgresql://[Database name]:[Password]@[Host]:[Port]/[User]"
4
schema.jsonを必要であれば変えます, supabaseはpostgresqlなのでデフォルトのままで大丈夫でした
generator client {
provider = "prisma-client-js"
}
datasource db {
provider = "postgresql"
url = env("DATABASE_URL")
}
5
npx prisma db pull
prisma/schema.jsonにテーブル定義追記されてることを確認->ヨシ
generator client {
provider = "prisma-client-js"
}
datasource db {
provider = "postgresql"
url = env("DATABASE_URL")
}
model profile {
id BigInt @id @default(autoincrement())
created_at DateTime? @default(now()) @db.Timestamptz(6)
is_subscribed Boolean? @default(false)
}
②手順
index.tsxで次の用に追記して、console.log(profiles)でfalseになっていることを確認
import { PrismaClient } from '@prisma/client';
const prisma = new PrismaClient();
export async function getServerSideProps() {
const profiles = await prisma.profile.findMany();
return {
props: {
profiles: profiles[0].is_subscribed,
},
};
}
終わりに
Prisma Client生やすと補完が気持ちよすぎだろ

